html5 css3 jQuery
CMS开发教程 IDE使用文档
来源:齐鲁CMS 栏目:html5 css3 jQuery 阅读: 日期:2020-09-15
本文主要介绍了CSS媒体查询@中screen and和only screen and有什么不同,推荐给有此需要的朋友,一起来看看吧。
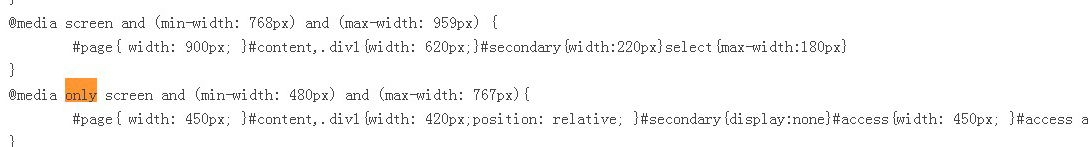
说说下图两段代码有什么不同?

最佳答案:
第一个:彩屏设备 和 (最小宽度768px) 和 (最大宽度959px)
第二个:仅限 彩屏设备 和 (最小宽度480px) 和 (最大宽度767px)
其实,上面的两段代码其实没有什么不同,用起来效果都是一样的
这样用only才有效果:
@media all and (min-width:xxx) and (max-width:xxx){
/*这段查询的all是针对所有设备(有些设备不一定是屏幕,也许是打字机,盲人阅读器)*/
}
@media only screen and (min-width:xxx) and (max-width:xxx){
/*上面针对了所有设备,这段是只(only)针对彩色屏幕设备*/
}
@media 的几种用法:
@media:最简单常用的写法
@media screen:应用于显示器、平板电脑、智能手机等屏幕设备
@media print:应用于打印机、打印预览等设备
@media speech:应用于屏幕阅读器
@media与@media screen区别:
@media screen的css在打印设备里是无效的,@media在打印设备里是有效的,所以,如果css需要用在打印设备里,就用@media ,否则就用@media screen
@media 可以添加多个多个条件,用逗号分隔:
@media screen and (max-width: 600px), screen and (orientation: landscape) {
/* 当设备的屏幕宽度小于或等于 600 像素,并且设备是横向显示时,背景色为 lightblue */
body {
background-color: lightblue;
}
}
以上就是关于媒体查询不同的所有内容,感兴趣的朋友可以前去了解@media使用方法,这篇文章介绍的更加详细~