VUE & VITE
CMS开发教程 IDE使用文档
来源:齐鲁CMS 栏目:VUE & VITE 阅读: 日期:2021-12-25
本文介绍了VUE学习09:node npm和VueCli脚手架安装教程,关于CUE脚手架的安装,小编足足搞了两天,中间都有想放弃的想法。在公司的电脑上安装的挺顺利的,其实也是稀里糊涂安装上的,家里的电脑是怎么也装不上,老报错,千辛万苦下,终于安装完毕,记录于此,分享给大家。
本文是小编亲自动手安装总结的成果,只要细心对着教程来,绝对可以安装成功。本教程写于2021-12-25,期间使用了墙技术,时间若久,不知安装方法是否会变。
第一步、下载安装node
1)百度搜索【node官网】,前两个网址都是,打开进入下载,注意选择64位还是32位,根据自己的电脑来。
2)下载完就是安装,一步next,惟一需要注意的是,默认安装在C盘,可以选择自己想要安装的 地方,小编选择安装在D盘,也就是:
D:\nodejs
安装完后,打开CMD。快捷方式是:win键+R,输入cmd,回车。
在里面分别输入:
node -v
可以看到node的版本
再输入:
npm -v
可以看到npm的版本
能看到这俩就表示安装成功了
关掉CMD
第二步、配置node
1)打开node安装目录,小编的是D:\nodejs (默认安装的在C盘),在这个目录里,手动新建两个文件夹,切记,是手动新建,不是使用CMD命令建,小编当时就以为是使用CMD建呢。
名字分别名为:node_global 以及 node_cache
2)重新打开CMD,在里面分别输入三条命令,输入一条,回车一次,不是三条输完再回车:
npm config set prefix "D:\nodejs\node_global"
npm config set cache "D:\nodejs\node_cache"
npm config set registry=http://registry.npm.taobao.org
或者
npm config set registry https://registry.npm.taobao.org
不报错,就表示输入成功,这步骤的意义我也不清楚,可能是绑定吧。
PS:可以使用下面的命令检测:
npm config list
这时可以在cmd里面看到上面输入的三条信息,开头分别是cache=、prefix=、registry=……
再输入下面的命令:
npm config get registry
检查镜像命令是否正常,成功的话,会看到:
http://registry.npm.taobao.org
3)输入下面的命令,看看是不是能获取vue的信息
npm info vue
假如出现很长很长的信息,里面还有蓝色字体,就代表成功
这时,输入下面的命令,升级npm,就算是新的,也升级一下:
npm install npm -g
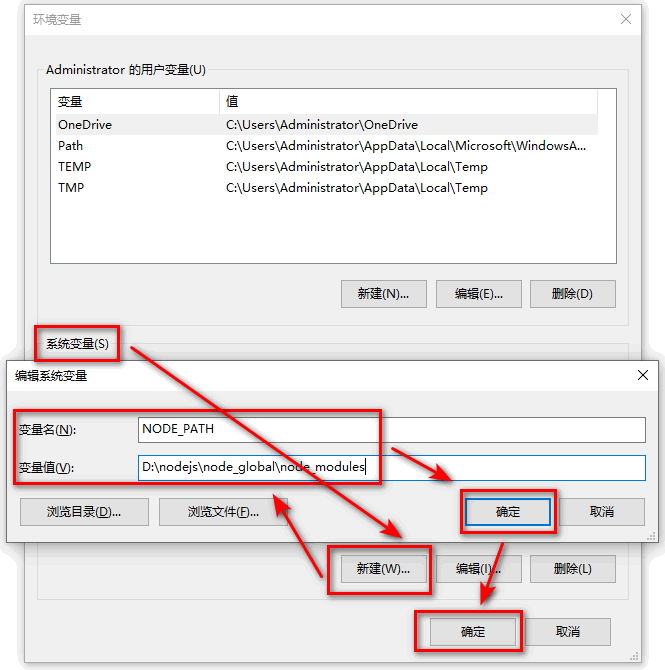
4)重要的步骤来了,这步一定不要省,在【环境变量】=>【系统变量】里面添加:
NODE_PATH和D:\nodejs\node_global\node_modules
如下图所示:

不要忘记【确定】保存
WIN10开启系统变量的方法:右键【我的电脑】=》【属性】=》【高级系统设置】=》【高级】=》【环境变量】
这时要关掉CMD,并重新打开,一定要关掉并重新打开。下面还会用到。
5)进入C:\Users\Administrator,将.npmrc删掉(这点很重要),然后在CMD里面运行如下命令,不报错说明正常:
npm install vue -g
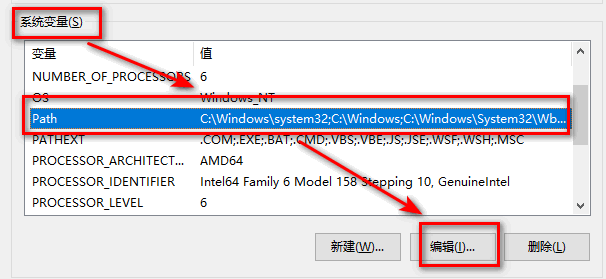
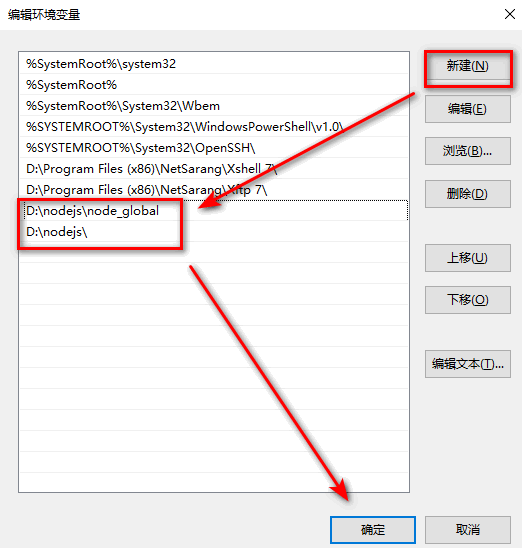
6)重要的步骤又来了,继续打开第四步的【系统变量】,配置一下Path,如下图所示:


不要忘记【确定】保存
至此,准备工作完成,接下来就是安装VUE脚手架!
第三步、安装VUE脚手架
这个就简单了,根据官方的来,有条件的墙一下,安装会很快。没条件的,注意安装中会提示要不要用taobao的那个镜像,选择Y,是。
1)安装VUE-CLI的命令
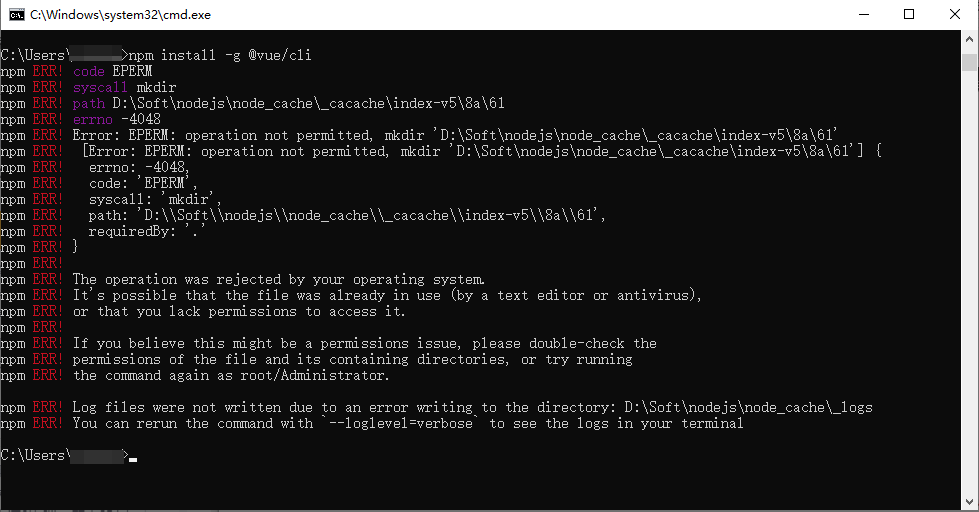
npm install -g @vue/cli
注意:假如出现下图所示的错误提示:

解决方法如下:
(1)win + r 输入cmd(输入后不要按回车或者确定)
(2)按住 ctrl+shift+enter,出现提示窗后点“确定”
(3)命令行窗口出现:C:\Windows\system32\ ,表示用系统管理员身份运行。
(4)重新输入运行的语句即可。
2)检测安装成功命令,能检测到说明安装成功(V是大写):
vue -V
3)升级全局包命令,最好升级一下:
npm update -g @vue/cli
这样,VUE脚手架就安装成功了。
第四步:VUE脚手架使用方法
1、CMD常用命令
目录返回桌面:
cd Desktop
进入E盘:
e:
新建文件夹:
mkdir demo
//demo为文件夹名
清空历史信息:
cls
2、基本操作
1)创建脚本架项目:
vue create vue_demo
//vue_demo为项目名,回避特殊名称
2)选择 >Default ([Vue 2] babel, eslint)
//回车一下就行了,接下来就是创建过程,最好墙一下,要是卡住不动,回车一下
3)进入vue_demo,运行一下serve
cd vue_demo
npm run serve
接下来等着编译配置,以及自动搭配内置服务器
- local: xxxxxxxxxxxx 本地使用
- Network: xxxxxxxxxxxxx 外网使用
4)终止批处理操作快捷键:ctrl+c,不要选择Y或N,再按ctrl+c,就停掉了