VUE & VITE
CMS开发教程 IDE使用文档
来源:齐鲁CMS 栏目:VUE & VITE 阅读: 日期:2024-01-04
本文介绍了vue-develop.bat插件使用教程,使用编辑器打开develop.bat(生产环境使用),修改里面的信息,也就是你的服务器IP地址,端口,项目上传路径之类的…… (develop-test.bat为测试环境),双击运行develop.bat,首先会问要不要使用,输入yes,然后会让输入密码,可能需要输入多次,成功会提示“打包上传成功”的~
使用环境:nodeJS V14 + VSCODE + win10
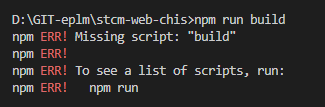
第一步:打包VUE,也就是使用npm run build命令,如果命令不起作用,如下图所示:

解决方法:打开package.json,搜索build,会看到 "build:prod": "SET NODE_OPTIONS=--openssl-legacy-provider && vue-cli-service build",那么正确的命令就是:
npm run build:prod
打包成功,会生成dist文件夹
假定其路径为:D:\GIT-home\qilucms-web-chis\dist
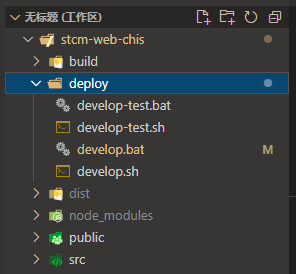
第二步:下载deploy包(文章最后),解压,放到项目里,如下图:

第三步,编辑器打开develop.bat,修改里面的信息,也就是服务器IP地址,端口,密码之类的……同时修改“上传打包文件”路径如下:
scp -rp D:\GIT-home\qilucms-web-chis\dist\* %user%@%host%:/www/static/html/stcm
第四步:双击运行develop.bat,先输入yes,然后输入密码,即可
这样项目就提交成功了。。。。
deploy包下载地址:https://www.92jzh.cn/tools/web/95.html