站长学院
CMS建站教程 SEO优化攻略
来源:齐鲁建站 栏目:开发教程 阅读: 日期:2021-02-24
本文主要介绍了phpcmsV9后台时间管理器不兼容的解决方法,解决思路:使用laydate这个插件,下载后提取里面的时间插件,放到网站后台,然后修改函数里面的相关数据就可以了。
使用过PHPCMS的朋友都知道,后台有个时间管理器,是个很旧的插件,有些新的浏览器都会出现兼容性问题,今天齐鲁建站小编就和大家分享一个升级到新时间管理器的方法。
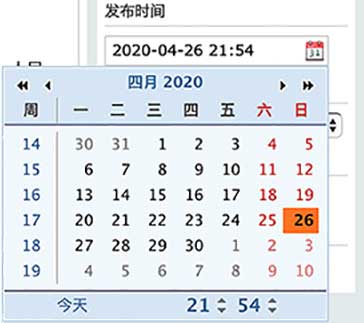
默认时间管理器如下图所示:

下面就来改造一下:
打开这个网址 https://www.layui.com/laydate/
下载,解压,目录里的laydate目录上传到/statics/js/目录
然后修改/phpcms/libs/classes/form.class.php里的public static function date 函数如下:
/**
* 日期时间控件
*
* @param $name 控件name,id
* @param $value 选中值
* @param $isdatetime 是否显示时间
* @param $loadjs 是否重复加载js,防止页面程序加载不规则导致的控件无法显示
* @param $showweek 是否显示周,使用,true | false
*/
public static function date($name, $value = '', $isdatetime = 0, $loadjs = 0,$timesystem = 1) {
if($value == '0000-00-00 00:00:00') $value = '';
$id = preg_match("/\[(.*)\]/", $name, $m) ? $m[1] : $name;
if($isdatetime) {
$size = 21;
if($timesystem){
$format = 'yyyy-MM-dd HH:mm:ss';
$showsTime = 'datetime';
} else {
$format = 'yyyy-MM-dd HH:mm';
$showsTime = 'datetime';
}
} else {
$size = 10;
$format = 'yyyy-MM-dd';
$showsTime = 'date';
}
$str = '';
if($loadjs || !defined('LAYDATE')) {
define('LAYDATE', 1);
$str .= '<script type="text/javascript" src="'.JS_PATH.'laydate/laydate.js"></script>';
}
if(defined( 'IN_ADMIN' )) {
$lang = SYS_STYLE ? SYS_STYLE : 'zh-cn';
} else {
$lang = pc_base::load_config( 'system','lang' );
}
$str .= '<input type="text" name="'.$name.'" id="'.$id.'" value="'.$value.'" size="'.$size.'" class="date" readonly>';
$str .= '<script type="text/javascript">
laydate.render({
elem: "#'.$id.'"
,zIndex: 99999999
,btns: ["clear", "now", "confirm"]
,lang: "cn"
,trigger: "click"
,type: "'.$showsTime.'"
,format: "'.$format.'"
});
</script>';
return $str;
}
保存后,强刷页面,或者清除浏览器缓存,看看效果吧。
以上就是关于的所有内容,希望可以帮到大家,欢迎找小编一起交流~