站长学院
CMS建站教程 SEO优化攻略
来源:齐鲁建站 栏目:开发教程 阅读: 日期:2021-12-17
VUE学习02:VUE内置指令大全和自定义指令方法,v-bin: 单向绑定解析表达式,可简写为 : v-model: 双向数据绑定 v-for: 遍历数组 对象 字符串 v-on: 绑定事件监听,可简写为 @ v-if: 条件渲染(动态控制节点是否存在) v-else: 条件渲染(动态控制节点是否存在)……
一、常用内置指令
v-bind: 单向绑定解析表达式,可简写为 :
v-model:value 双向数据绑定(默认收集的就是value值),可简写为 v-model
v-on: 绑定事件监听,可简写为 @
v-for: 遍历数组/对象/字符串
v-if: 条件渲染(动态控制节点是否存在)
v-else: 条件渲染(动态控制节点是否存在)
v-show: 条件渲染(动态控制节点是否展示)
二、其他内置指定
v-text: 向节点(标签)插入文本内容,会替换原节点内容
v-html: 向节点(标签)插入文本内容,会替换原节点内容,并且支持解析
v-cloak: 没有值,解决网速慢时显示插值语法等问题
v-once: 没有值,只执行一次后,就不再继续执行了,多用于优化性能
v-pre: 没有值,VUE不再解析执行了,多用于加快编译
ref: 用来给元素或子组件注册引用信息,引用信息会被注册在父组件上的$refs对象上
三、自定义指令
配置项:directives:{}
举例:
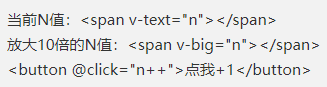
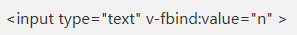
DIV部分

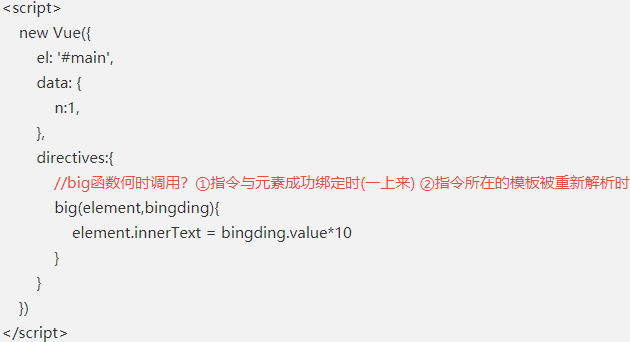
VUE部分

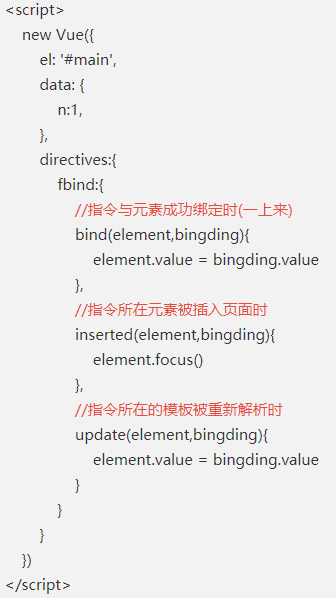
*补充个三条件的(也就是上面案例的完整写法):
DIV部分

VUE部分