站长学院
CMS建站教程 SEO优化攻略
来源:齐鲁建站 栏目:开发教程 阅读: 日期:2022-02-14
本文介绍了AJAX学习01:本地安装node.js和express教程,一、安装node的方法 二、安装express的方法 三、启动监听 检测方法是,在浏览器中打开,一起来看看正文说明吧。

一、安装node的方法
1、官方下载node,然后一路往下安装
2、检查安装是不是对的方法,在cmd里运行:
node -v
看到版本号就代表安装成功
二、安装express的方法
本例使用vscode作为说明
1、运行VSCODE
2、在左边框里点击右键,选择【在集成终端中打开】
3、在终端中运行;
npm init --yes
会出现初始化package.json
4、继续运行:
npm i express
这时会进行安装,大概一二分钟的样子。
三、启动监听
1、首先写一个JS文件,如下:
//1. 引入express
const express = require('express');
//2. 创建应用对象
const app = express();
//3. 创建路由规则
//request 是对请求报文的封装
//response 是对响应报文的封装
app.get('/',(request, response)=>{
//设置响应
response.send('HI EXPRESS');
});
//4. 监听端口启动服务
app.listen(8000, ()=>{
console.log("服务已启动,8000 端口监听中……");
});
2、 启动监听代码(上面写的JS文件),如下:
node XXX.js
这时会显示成功启动
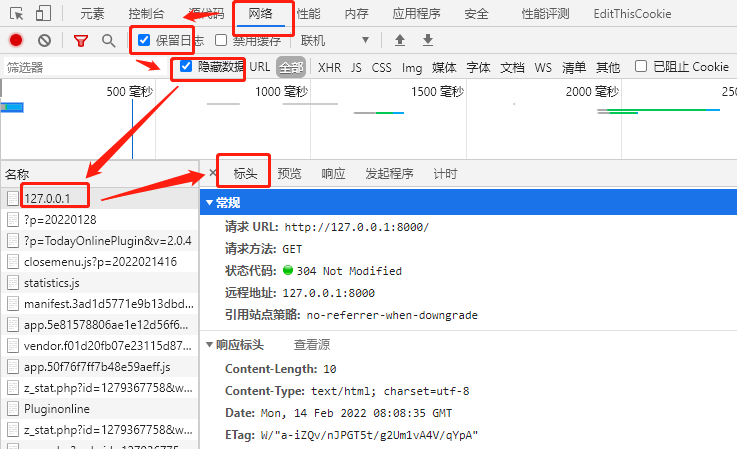
检测方法是,在浏览器中打开
127.0.0.1:8000