站长学院
CMS建站教程 SEO优化攻略
来源:齐鲁建站 栏目:开发教程 阅读: 日期:2022-06-27
本文介绍了使用JQ修改contenteditable值false或true的方法,大家知道contenteditable是让输入框实现在线输入的方法,当时前提是TURE,如果是FALSE就不可以,这就可以用于输入并保存的效果,不过要用JQ控制切换。
下面来说说使用JQ修改contenteditable值false或true的方法。
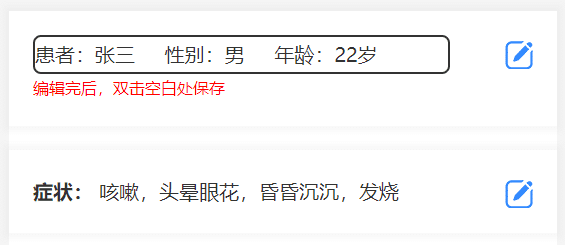
先来看看效果图:

然后介绍下方法:
首先,写一段DIV代码,这个根据自己的需要来弄,比如说:
<div id="btn">
<p id="edit1" contenteditable="false">患者:张三 性别:男 年龄:22岁</p></div>
<div class="x2 align-right"><img src="statics/images/bianji.png" id="btn1" alt=""></div>
<small id="small1" class="hidden">编辑完后,双击空白处保存</small>
</div>
然后,再根据上面的ID写JQ语句,如下:
<!-- 在线编辑按钮 -->
<script>
$(function(){
$("#btn1").click(function(){
$("#edit1").attr({contenteditable:true,class:"border border-mini border-deep radius-big"});
$("#small1").attr({class:"text-danger show"});
return false; //冒泡事件
});
$("#btn2").click(function(){
$("#edit2").attr({contenteditable:true,class:"border border-mini border-deep radius-big"});
$("#small2").attr({class:"text-danger show"});
return false; //冒泡事件
});
$("#btn").dblclick(function(){
$("#edit1").attr({contenteditable:false,class:""});
$("#small1").attr({class:"hidden"});
$("#edit2").attr({contenteditable:false,class:""});
$("#small2").attr({class:"hidden"});
});
});
</script>
这样就可以了,使用时将ID改为自己设置的就行了。