站长学院
CMS建站教程 SEO优化攻略
来源:齐鲁建站 栏目:开发教程 阅读: 日期:2022-11-04
HTML5的audio样式太丑了 这样改造下真漂亮
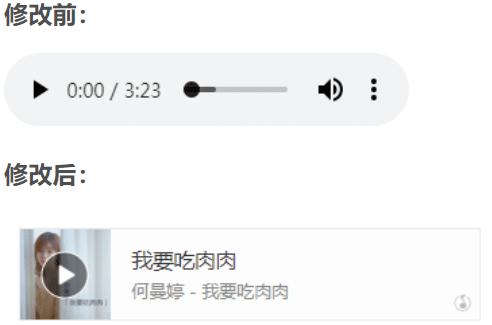
先来看看修改前后的样子:

下面来就说说怎么修改吧:
HTML
<div class="btn-audio clear">
<img src="image/audioBg.jpg" alt="" class="lf" style="width: 5.2rem;">
<div class="lf">
<p style="font-size: 1.2rem; color: #333;margin: 1rem 0 0.3rem 1.2rem;">我要吃肉肉</p>
<p style="font-size: 1rem; color: #888; margin: 0 0 0 1.2rem">何曼婷 - 我要吃肉肉</p>
</div>
<img src="image/musicBg.png" alt="" style="width: 1rem;position: absolute;bottom: 0.5rem;right: 0.5rem;">
<div class="mp3Box">
<audio id="mp3Btn">
<source src="林玉涵,程辰%20-%20我要吃肉肉(Cover%20何曼婷).mp3" type="audio/mpeg" />
</audio>
</div>
</div>
CSS
.btn-audio{
width: 100%;
height: 5.2rem;
border: 1px solid #ebebeb;
background-color: #fdfdfd;
margin-bottom: 1rem;
margin-top: 1rem;
position: relative;
}
.mp3Box{
width: 2.8rem;
height: 2.8rem;
position: absolute;
top: 1.2rem;
left: 1.2rem;
background:url("image/close.png") no-repeat center bottom;
background-size:cover;
z-index: 100;
}
JS
<script>
$(function(){
//播放完毕
$('#mp3Btn').on('ended', function() {
console.log("音频已播放完成");
$('.mp3Box').css({'background':'url(image/close.png) no-repeat center bottom','background-size':'cover'});
});
//播放器控制
var audio = document.getElementById('mp3Btn');
audio.volume = .3;
$('.mp3Box').click(function() {
event.stopPropagation();//防止冒泡
if(audio.paused){ //如果当前是暂停状态
$('.mp3Box').css({'background':'url(image/open.png) no-repeat center bottom','background-size':'cover'});
audio.play(); //播放
}else{//当前是播放状态
$('.mp3Box').css({'background':'url(image/close.png) no-repeat center bottom','background-size':'cover'});
audio.pause(); //暂停
}
});
})
</script>
这样就可以了,是不是很漂亮呢。