站长学院
CMS建站教程 SEO优化攻略
来源:齐鲁建站 栏目:开发教程 阅读: 日期:2023-07-27
display:flex 意思是弹性布局,它能够扩展和收缩 flex 容器内的元素,以最大限度地填充可用空间。Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。
Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。
display:flex 意思是弹性布局,它能够扩展和收缩 flex 容器内的元素,以最大限度地填充可用空间。
任何一个容器都可以指定为Flex布局。
.box{ display: flex;}
注意,设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
它可以用于以下四个方面:
1、在不同方向排列元素
2、重新排列元素的显示顺序
3、更改元素的对齐方式
4、动态地将元素装入容器
概念
采用Flex布局的元素,称为Flex容器(flex container),简称”容器”。
它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称”项目”。

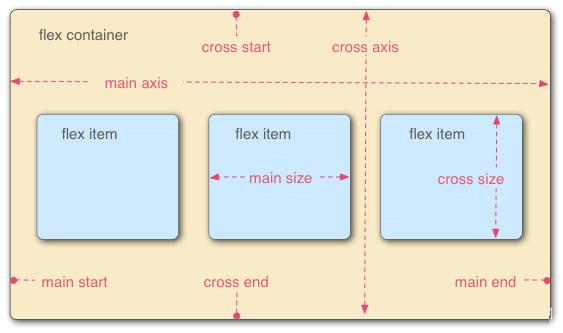
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。
主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;
交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
容器的属性1 - justify-content
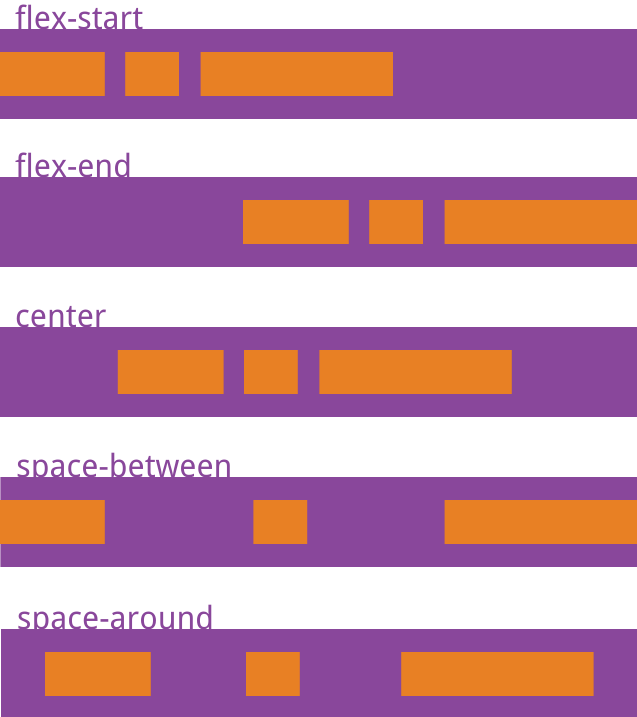
justify-content属性定义了项目在主轴上的对齐方式。
.box { justify-content: flex-start | flex-end | center | space-between | space-around;}

它可能取5个值,具体对齐方式与轴的方向有关。下面假设主轴为从左到右。
flex-start(默认值):左对齐
flex-end:右对齐
center: 居中
space-between:两端对齐,项目之间的间隔都相等。
space-around:每个项目两侧的间隔相等。
所以,项目之间的间隔比项目与边框的间隔大一倍。
容器的属性2 - align-items
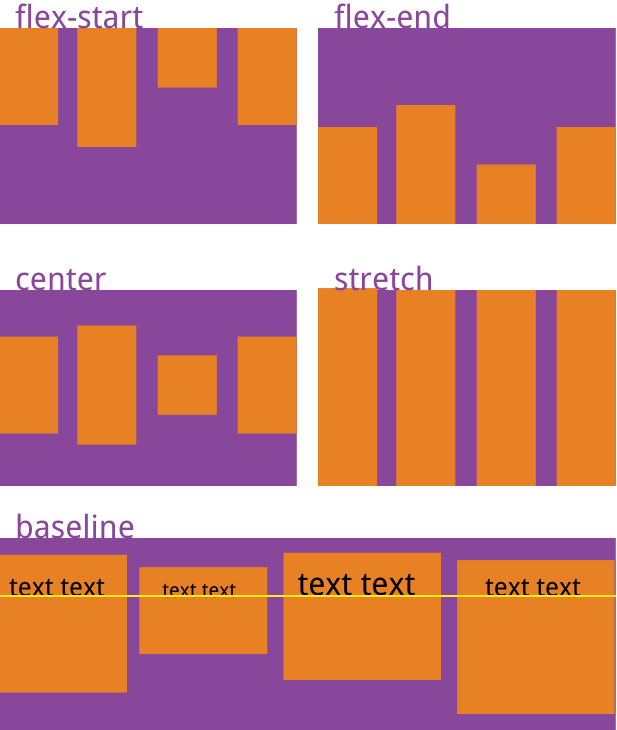
align-items属性定义项目在交叉轴上如何对齐。
.box { align-items: flex-start | flex-end | center | baseline | stretch;}

它可能取5个值。具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下。
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
案例:居中对齐的 flex 项
-HTML
<div class="flex-container">
<div class="flex-item">1</div>
<div class="flex-item">2</div>
</div>
-CSS
.flex-container {
display: flex;
justify-content: center;
}
/* 以下为辅助样式 */
.flex-container{
background-color: #F0f0f0;
}
.flex-container .flex-item{
padding:20px;
background-color: #B1FF84;
}
.flex-container .flex-item:first-child{
background-color: #F5DE25;
}
.flex-container .flex-item:last-child{
background-color: #90D9F7;
}
-效果