站长学院
CMS建站教程 SEO优化攻略
来源:齐鲁建站 栏目:开发教程 阅读: 日期:2023-11-16
本文介绍了CSS中关于position相对relative与绝对absolute,相对定位:将盒子的position属性设置为relative;可通过left、top、right、bottom设置偏移量。绝对定位相对于的位置偏移是发生在上层元素上是否有position这个属性,如果没找到,就相对于整个屏幕。
以前写过关于position三种定位方式的全面讲解,下面换个方式再来说说这个问题
一、相对定位(position:relative)
1、相对定位:将盒子的position属性设置为relative;可通过left、top、right、bottom设置偏移量。
相对定位基础用法示例:
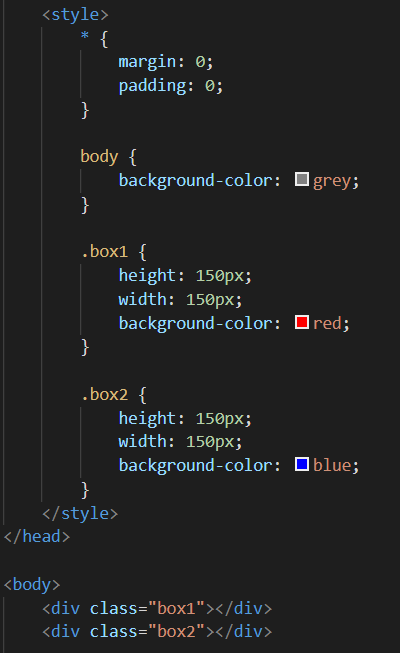
我们先在页面设置两个div盒子(第一个红色;第二个蓝色)

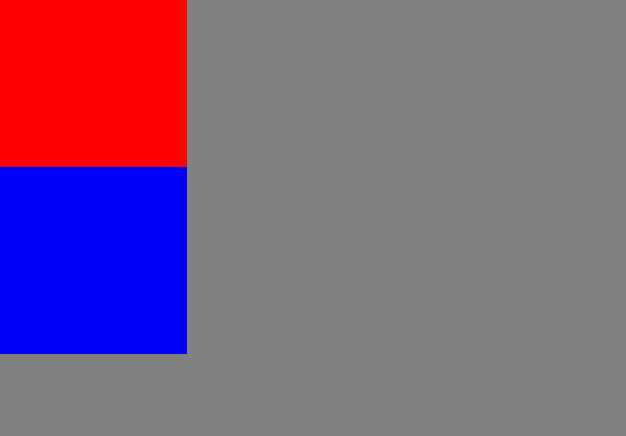
最初的位置

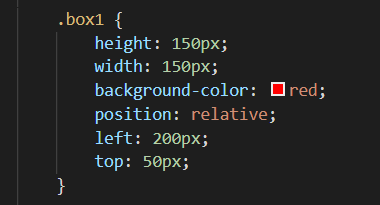
我们将第一个盒子进行相对定位;离左边200px;离顶部50px;

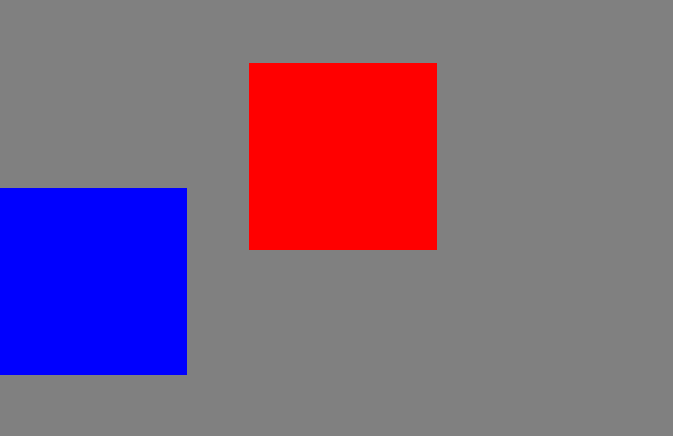
得到的效果是

得出结论:
1、红色盒子是相对于盒子最初的位置向左偏移200px,向下偏移50px;
2、盒子偏移后也不会影响其他盒子;偏移后最初的位置会留下一个占位的。
二、绝对定位(position:absolute)
absolute用法示例:
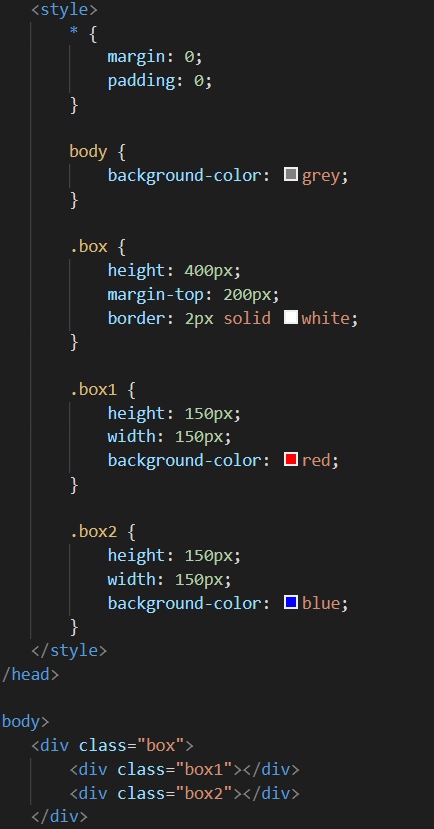
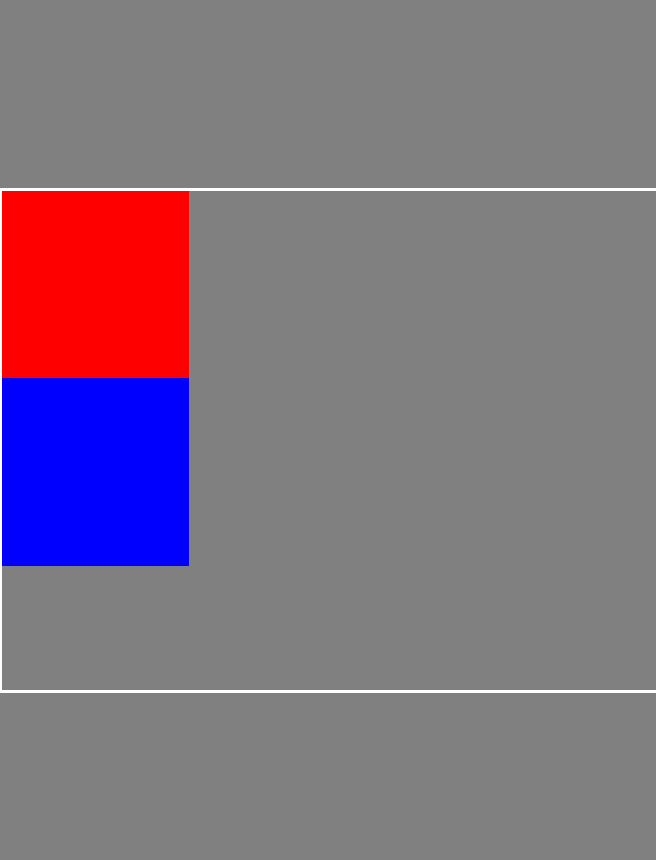
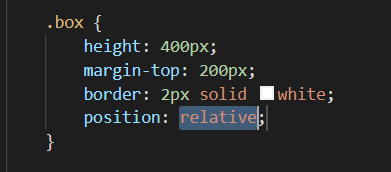
1、我们设置一个div盒子box{设置好高度、边框和离页面顶部的距离};里面还装有两个小盒子,第一个红色,第二个蓝色;

最初的位置

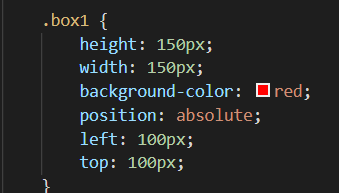
然后我们让第一个红色盒子设置绝对定位属性{left:100px;top:100px;}

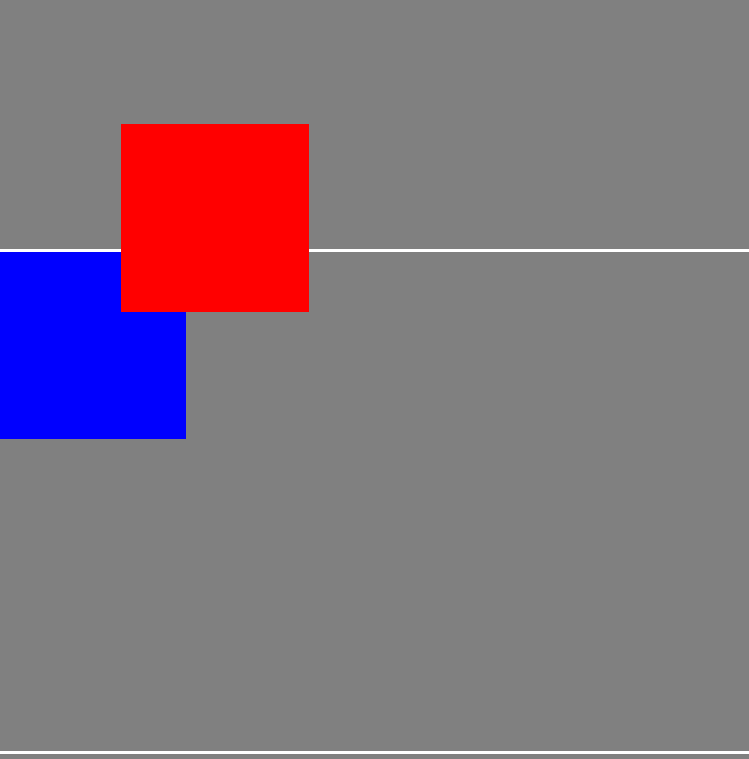
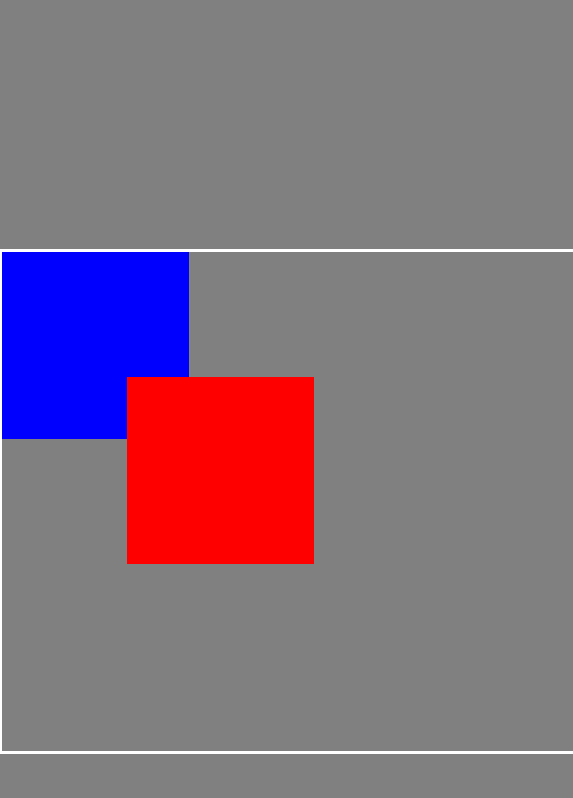
效果图如下:

得出结论:
1、绝对定位的盒子,最初的位置不会再占用,后面的盒子会填上空缺;
2、在父元素(也就是大盒子box)没有position属性时,子元素(红色盒子)是以屏幕为参照物进行位置的定位的;
从上面所说,我们在大盒子box设置一个position属性时看看有没有什么不同的效果:

得到的效果是:

由此可见:
如果父元素有position属性时;他就会以父元素为参照物进行偏移;当然如果父元素没有position这个属性,他就会一级一级往上找,
绝对定位相对于的位置偏移是发生在上层元素上是否有position这个属性,如果没找到,就相对于整个屏幕。
补充说明:
z-index可以设置层叠的置(绝对定位和相对定位都可以用),越大越在上层。(例如:z-index:1000;)