站长学院
CMS建站教程 SEO优化攻略
来源:齐鲁建站 栏目:开发教程 阅读: 日期:2020-09-15
本文主要介绍了CSS媒体查询@中screen and和only screen and有什么不同,推荐给有此需要的朋友,一起来看看吧。

最佳答案:
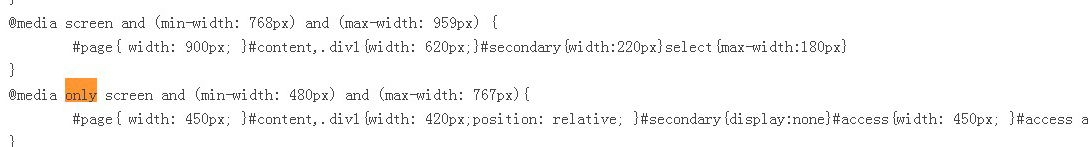
彩屏设备 和 (最小宽度768px) 和 (最大宽度959px)
仅限 彩屏设备 和 (最小宽度480px) 和 (最大宽度767px)
上面的两段代码其实没有什么不同,用起来效果都是一样的。
下面这样用only才有效果:
@media all and (min-width:xxx) and (max-width:xxx){
/*这段查询的all是针对所有设备(有些设备不一定是屏幕,也许是打字机,盲人阅读器)*/
}
@media only screen and (min-width:xxx) and (max-width:xxx){
/*上面针对了所有设备,这段是只(only)针对彩色屏幕设备*/
}
以上就是关于媒体查询不同的所有内容,希望可以帮到大家,欢迎找小编一起交流~