站长学院
CMS建站教程 SEO优化攻略
来源:齐鲁建站 栏目:开发教程 阅读: 日期:2020-09-23
webstorm中emmet ZenCoding的安装方法和快捷键命令
PS:ZenCoding为emmet的前身。

webstorm中emmet的安装方法:
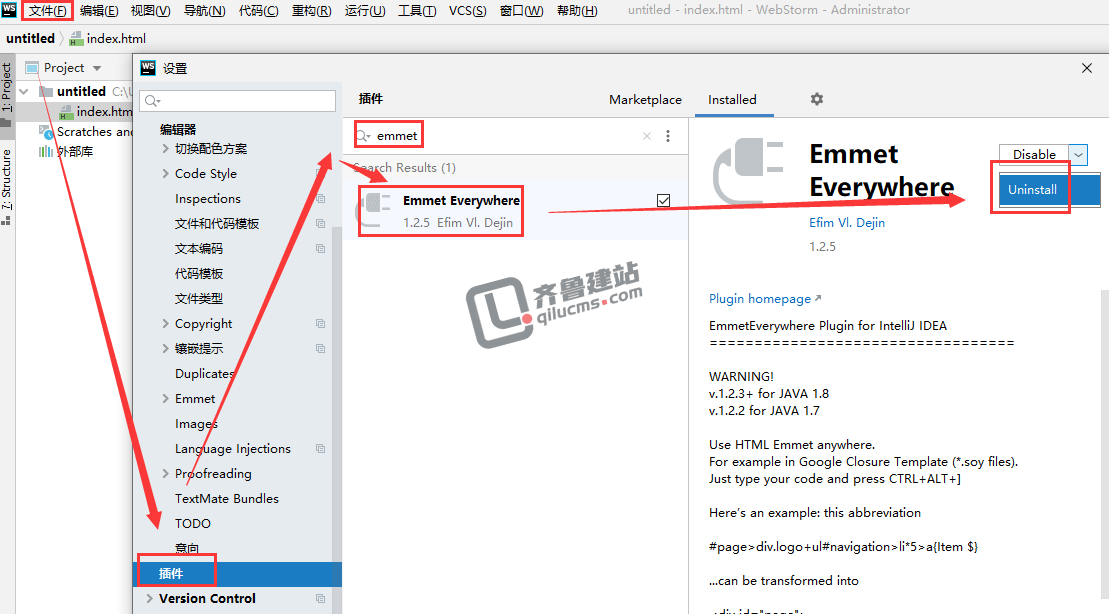
1)打开【文件】,进入【设置】
2)找到【插件】,在里面搜索emmet,然后点击右边的【安装】就可以了。
PS:小编截图时已经安装过了,所以没有显示【安装】按钮。
webstorm中emmet的快捷键命令:tab
使用方法举例:
! + tab = 生成html5结构(或者是html:5+ tab)
<div class="abc1"></div><div class="abc2"></div><div class="abc3"></div>
<ul class="myclass"><li><a href="#">我是链接1</a></li><li><a href="#">我是链接2</a></li><li><a href="#">我是链接3</a></li><li><a href="#">我是链接4</a></li><li><a href="#">我是链接5</a></li></ul>
height: 200px;
text-align: center;
border: 1px solid #000;