站长学院
CMS建站教程 SEO优化攻略
来源:齐鲁建站 栏目:开发教程 阅读: 日期:2020-09-23
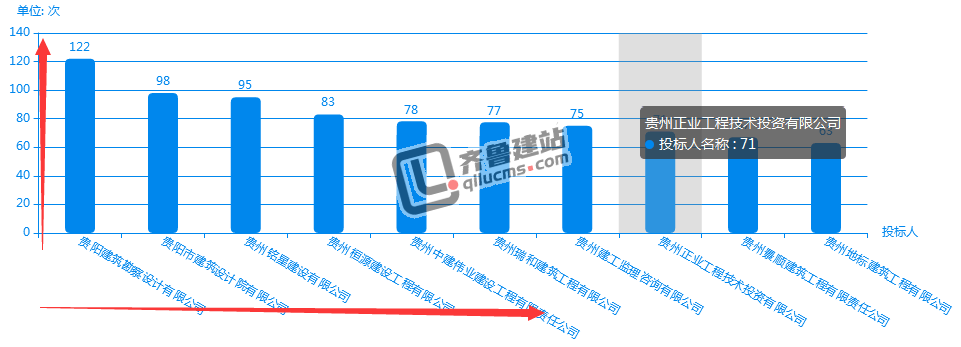
echarts的x轴和y轴的颜色改变方法

解决方案如下,看红色部分:
xAxis : {type : 'category',name : '投标人',data : [ '' ],axisLabel:{interval:0,//横轴信息全部显示rotate:-30,//-30度角倾斜显示},axisLine:{lineStyle:{color:'#0087ED',width:1,//这里是为了突出显示加上的}}},
yAxis : {type : 'value',name : '单位: 次',splitLine: {lineStyle: {// 使用深浅的间隔色color: ['#0087ED']}},nameTextStyle: {color: ['#0087ED']},axisLine:{lineStyle:{color:'#0087ED',width:1,//这里是为了突出显示加上的}}},