站长学院
CMS建站教程 SEO优化攻略
来源:齐鲁建站 栏目:开发教程 阅读: 日期:2021-01-15
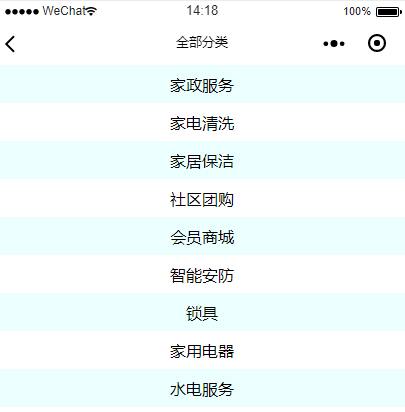
本文主要介绍了微信小程序列表隔行换色解决方案,介绍的简洁又详实,可以直接拿去使用,推荐给有此需要的,值得一试。

很直接的做法,先去css区定义两种css
.categ{
height: 70rpx;
}
.categ1{
height: 70rpx;
background-color: #ECFFFF
}
然后是wxml
<view class="categ flex-center {{index % 2 == 0?'categ1':'categ'}}" wx:for="{{servicesInfo}}" wx:key="{{servicesInfo}}" data-index="{{index}}" data-remarks="{{item.remarks}}" data-id="{{item.goodsCategoryId}}" bindtap="goCateg" >
<text>{{item.goodsCategoryName}}</text>
</view>
重点在{{index % 2 == 0?'categ1':'categ'}},这样就Ok了