html5 css3 jQuery
CMS开发教程 IDE使用文档
来源:齐鲁CMS 栏目:html5 css3 jQuery 阅读: 日期:2023-08-29
为什么要使用flex布局?因为它十分简单灵活,区区简单几行代码就可以实现各种页面的的布局,以前我在学习页面布局的时候我深受其 float、display、position 这些属性的困扰。然而学习 Flex 布局,你只要学习几个 CSS 属性,就可以写出简洁优雅复杂的页面布局。
以前小编发过关于弹性布局display: flex的几点简单介绍的教程,那篇有点简单,今天找了篇知友@林东洲写的大神级教程,30分钟学习弹性布局display: flex的图文教程,一块来学习下吧~

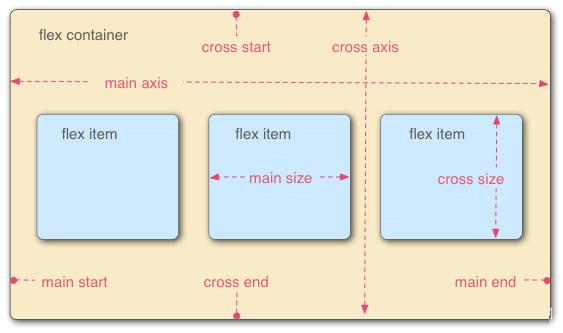
在 flex 容器中默认存在两条轴,水平主轴(main axis) 和垂直的交叉轴(cross axis),这是默认的设置,当然你可以通过修改使垂直方向变为主轴,水平方向变为交叉轴,这个我们后面再说。
在容器中的每个单元块被称之为 flex item,每个项目占据的主轴空间为 (main size), 占据的交叉轴的空间为 (cross size)。
这里需要强调,不能先入为主认为宽度就是 main size,高度就是 cross size,这个还要取决于你主轴的方向,如果你垂直方向是主轴,那么项目的高度就是 main size。
首先,实现 flex 布局需要先指定一个容器,任何一个容器都可以被指定为 flex 布局,这样容器内部的元素就可以使用 flex 来进行布局。
.container {
display: flex | inline-flex; //可以有两种取值
}
分别生成一个块状或行内的 flex 容器盒子。简单说来,如果你使用块元素如 div,你就可以使用 flex,而如果你使用行内元素,你可以使用 inline-flex。
需要注意的是:当时设置 flex 布局之后,子元素的 float、clear、vertical-align 的属性将会失效。
有下面六种属性可以设置在容器上,它们分别是:
flex-direction:左右对齐,上下对齐
flex-wrap:是否换行
flex-flow:上面俩功能的二合一
justify-content:纵向居中
align-items:横向居中
align-content:多轴对齐
1. flex-direction: 决定主轴的方向(即项目的排列方向)
默认值:row,主轴为水平方向,起点在左端。

row-reverse:主轴为水平方向,起点在右端

column:主轴为垂直方向,起点在上沿

column-reverse:主轴为垂直方向,起点在下沿

2. flex-wrap: 决定容器内项目是否可换行
.container {
flex-wrap: nowrap | wrap | wrap-reverse;
}
默认值:nowrap 不换行,即当主轴尺寸固定时,当空间不足时,项目尺寸会随之调整而并不会挤到下一行

wrap:项目主轴总尺寸超出容器时换行,第一行在上方

wrap-reverse:换行,第一行在下方

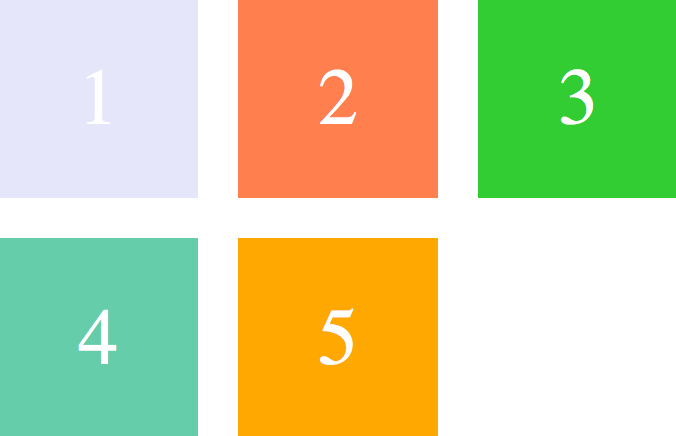
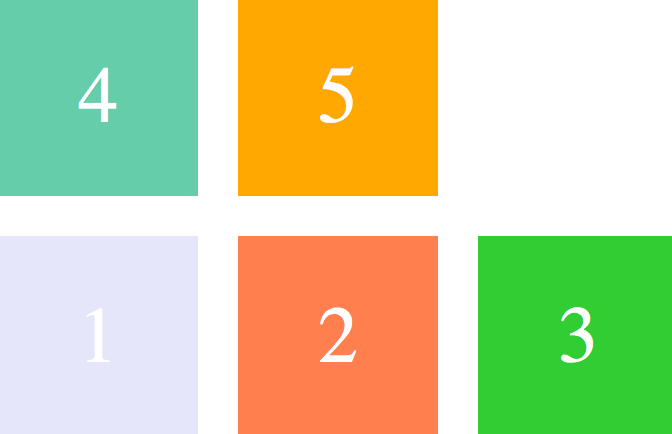
3. flex-flow: flex-direction 和 flex-wrap 的二合一写法,上面那俩的属性,这个都可以使用~
.container{
display: flex;
flex-flow: row-reverse wrap;
}
flex-direction为反方向;wrap为换行,如下所示

4. justify-content:定义了项目在主轴的对齐方式
.container {
justify-content: flex-start | flex-end | center | space-between | space-around;
}
建立在主轴为水平方向时测试,即 flex-direction: row
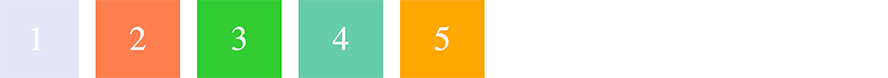
默认值: flex-start 左对齐

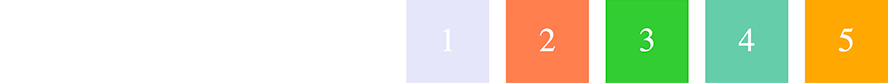
flex-end:右对齐

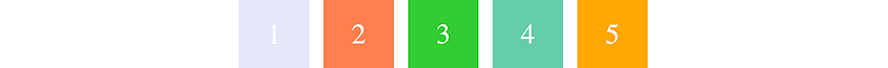
center:居中

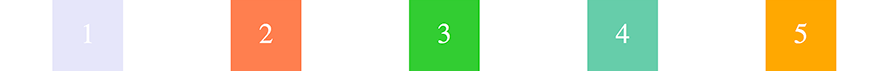
space-between:两端对齐,项目之间的间隔相等,即剩余空间等分成间隙

space-around:每个项目两侧的间隔相等,所以项目之间的间隔比项目与边缘的间隔大一倍

5. align-items: 定义了项目在交叉轴上的对齐方式
.container {
align-items: flex-start | flex-end | center | baseline | stretch;
}
建立在主轴为水平方向时测试,即 flex-direction: row
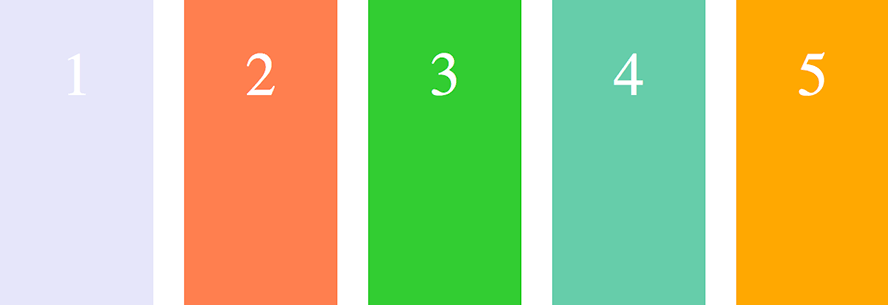
默认值:为 stretch 即如果项目未设置高度或者设为 auto,将占满整个容器的高度

假设容器高度设置为 100px,而项目都没有设置高度的情况下,则项目的高度也为 100px
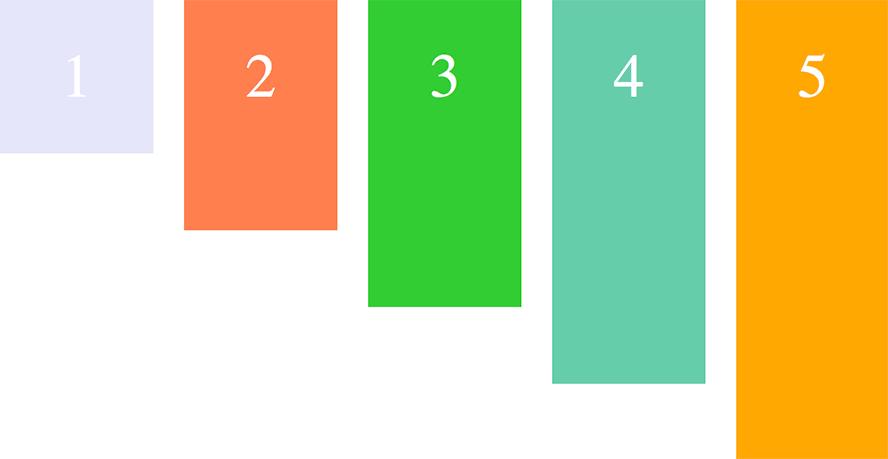
flex-start:交叉轴的起点对齐

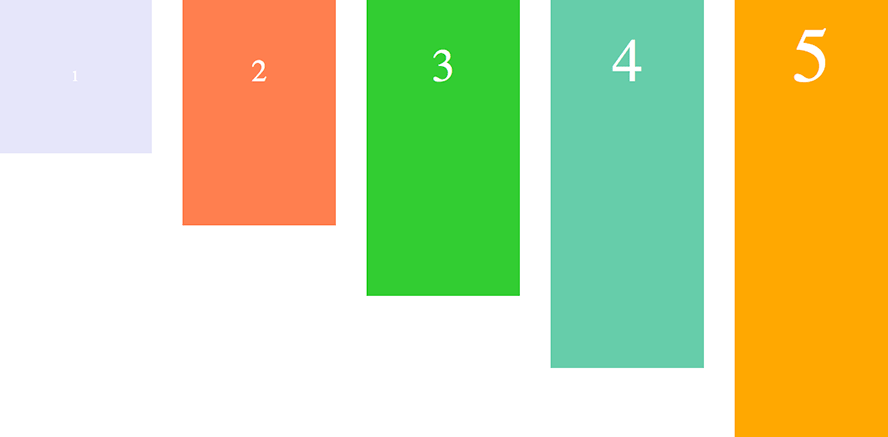
假设容器高度设置为 100px,而项目分别为 20px, 40px, 60px, 80px, 100px, 则如上图显示
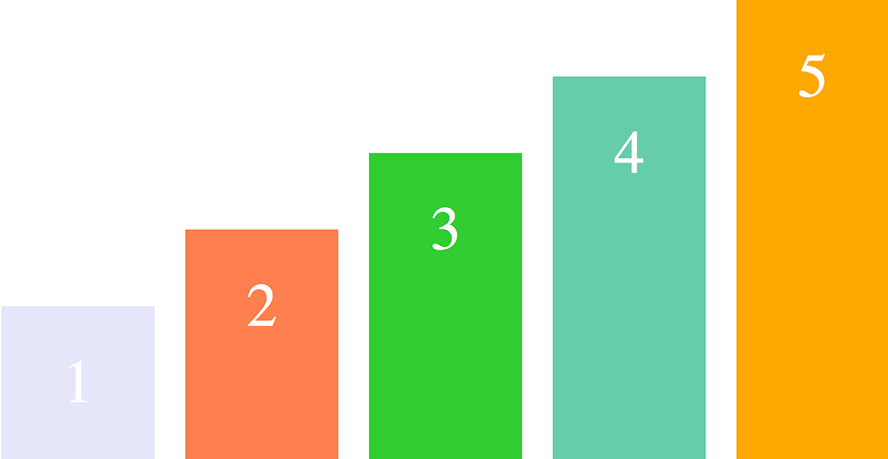
flex-end:交叉轴的终点对齐

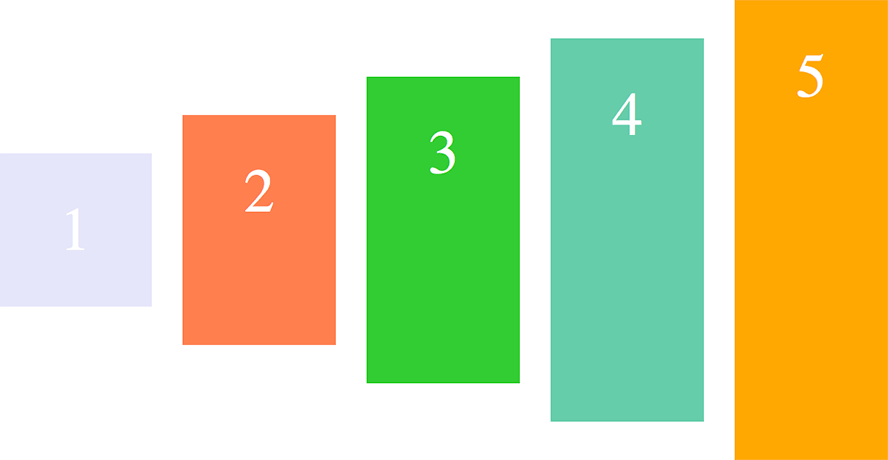
center:交叉轴的中点对齐

baseline: 项目的第一行文字的基线对齐

以文字的底部为主,仔细看图可以理解
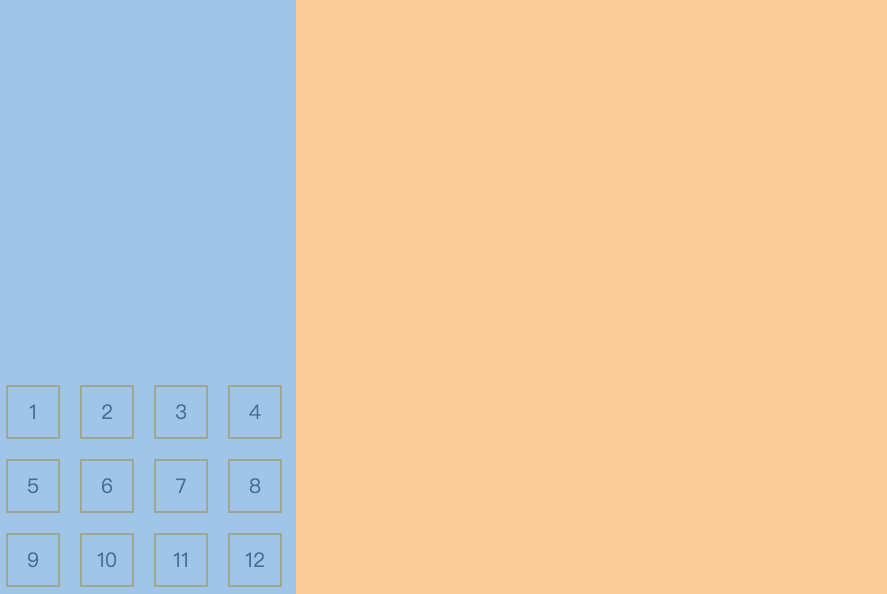
6. align-content: 定义了多根轴线的对齐方式,如果项目只有一根轴线,那么该属性将不起作用
.container {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
这个这样理解:
当你 flex-wrap 设置为 nowrap 的时候,容器仅存在一根轴线,因为项目不会换行,就不会产生多条轴线。
当你 flex-wrap 设置为 wrap 的时候,容器可能会出现多条轴线,这时候你就需要去设置多条轴线之间的对齐方式了。
建立在主轴为水平方向时测试,即 flex-direction: row, flex-wrap: wrap
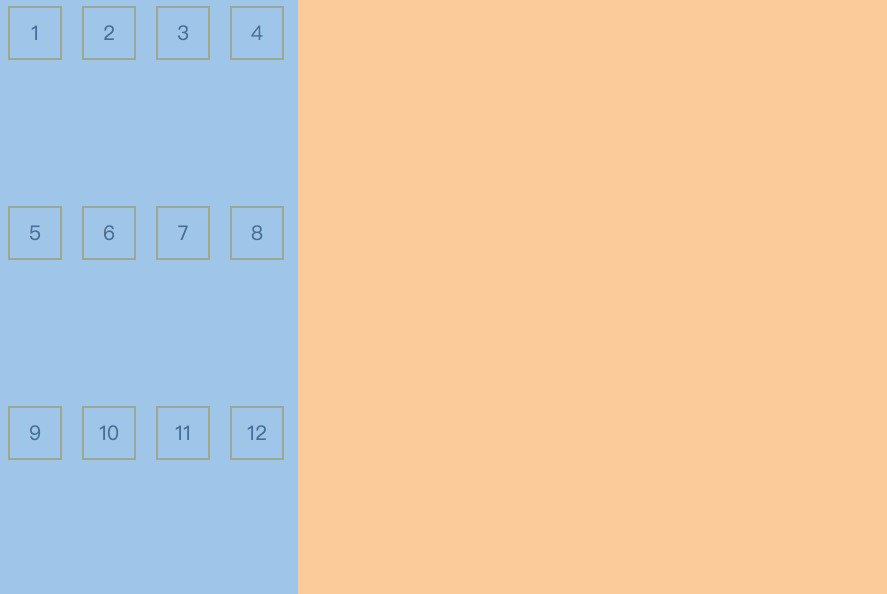
默认值:stretch,看下面的图就很好理解了

从图可以看出有三条轴线(因为容器宽度有限),当值为 stretch 时三条轴线会平分容器的垂直方向上的空间。
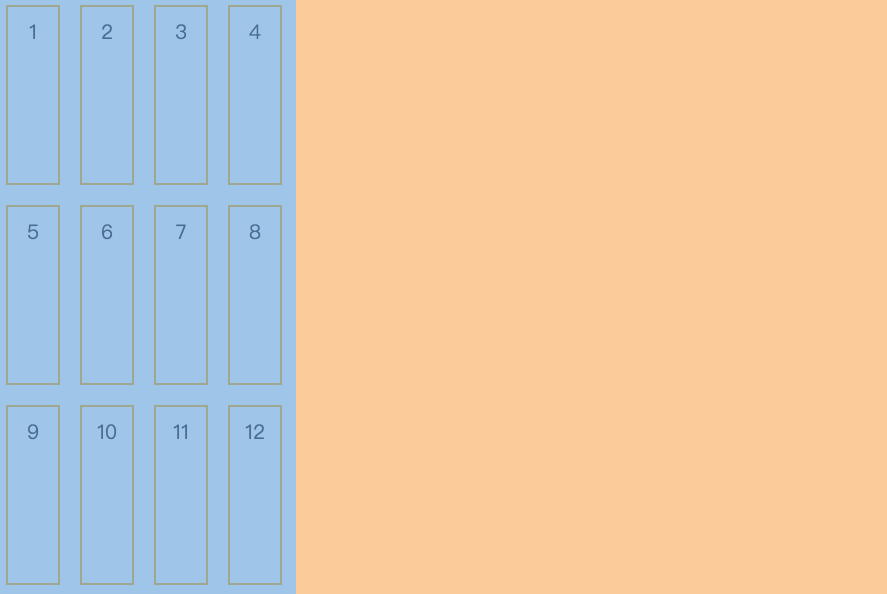
值得注意的是,虽然在每条轴线上项目的默认值也为 stretch,但是由于我每个项目我都设置了高度,所以它并没有撑开整个容器。如果项目不设置高度的话就会变成下面这样:

这个我在前面也有提到(align-items),这里重点还是理解三条轴线会平分垂直轴上的空间
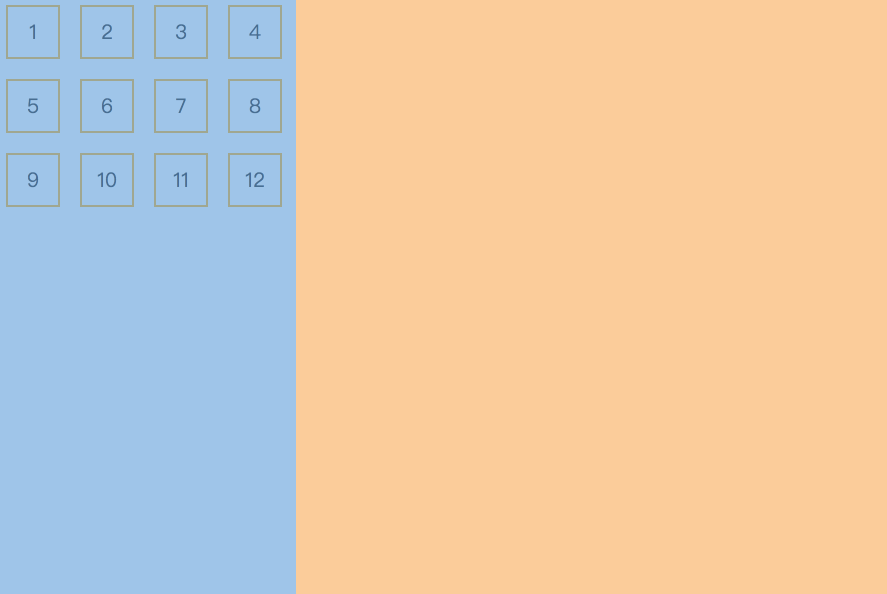
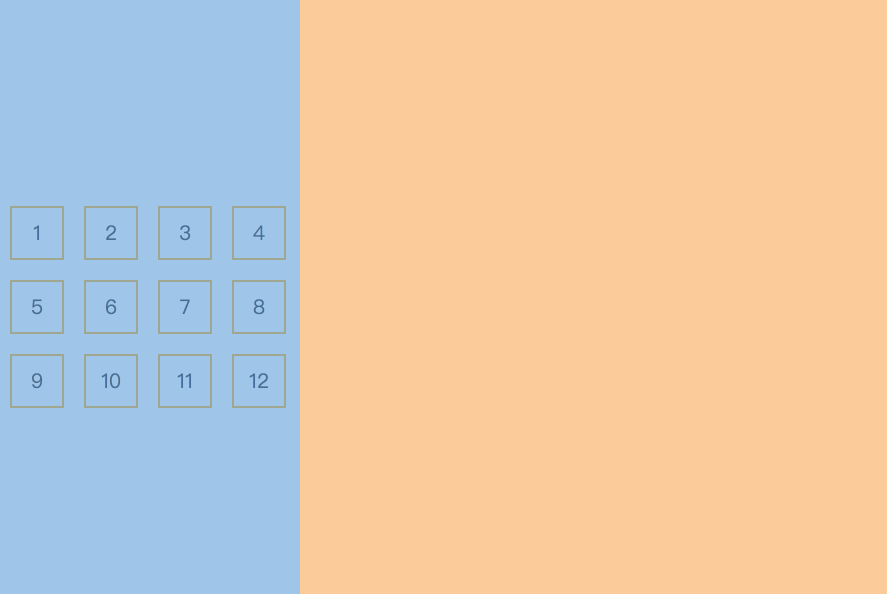
flex-start:轴线全部在交叉轴上的起点对齐

flex-end:轴线全部在交叉轴上的终点对齐

center:轴线全部在交叉轴上的中间对齐

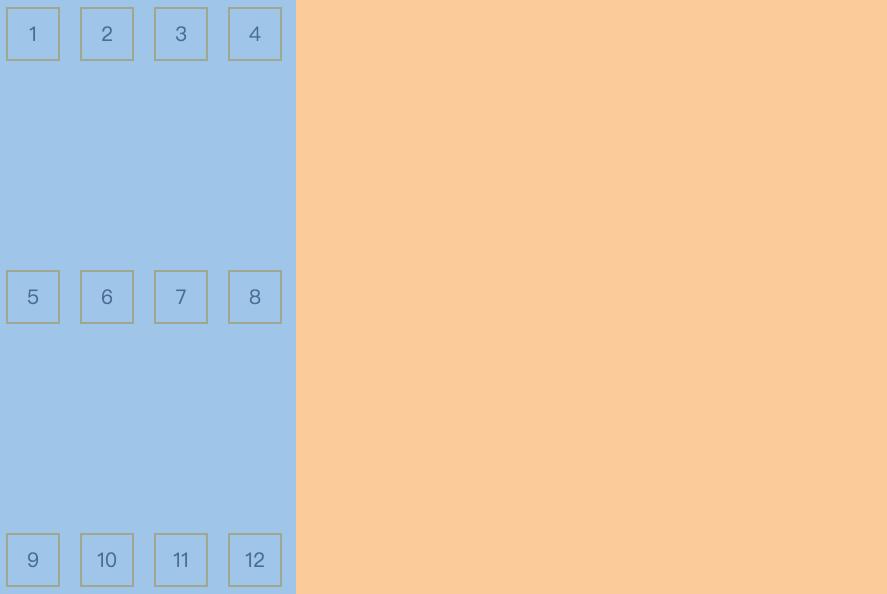
space-between:轴线两端对齐,之间的间隔相等,即剩余空间等分成间隙

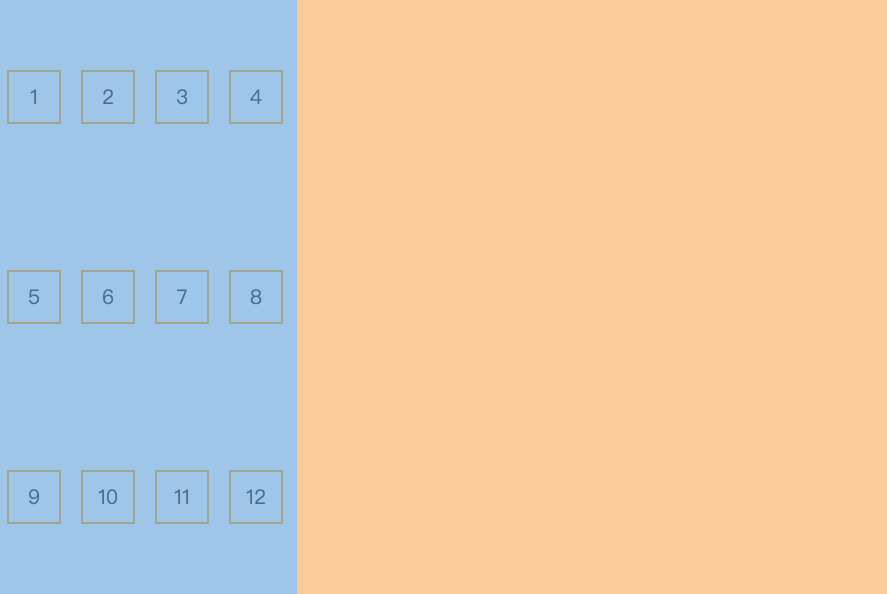
space-around:每个轴线两侧的间隔相等,所以轴线之间的间隔比轴线与边缘的间隔大一倍

到这里关于容器上的所有属性都讲完了,接下来就来讲讲关于在 flex item 上的属性
有六种属性可运用在 item 项目上:
order:排序,值小靠前
flex-basis:每个项目的宽度或指定第几个宽度
flex-grow:放大比例
flex-shrink:缩小比例
flex:上面仨属性值的组合
align-self:某个项目单独显示(功能类似align-items)
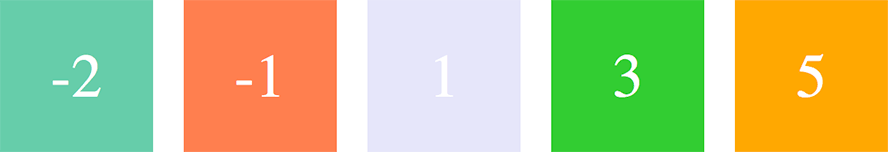
1. order: 定义项目在容器中的排列顺序,数值越小,排列越靠前,默认值为 0
.item {
order:0 ;
}

在 HTML 结构中,虽然 -2,-1 的 item 排在后面,但是由于分别设置了 order,使之能够排到最前面
2. flex-basis: 定义了在分配多余空间之前,项目占据的主轴空间,浏览器根据这个属性,计算主轴是否有多余空间
.item {
flex-basis: number|auto|initial|inherit;
}
默认值:auto,即项目本来的大小, 这时候 item 的宽高取决于 width 或 height 的值
flex-basis 需要跟 flex-grow 和 flex-shrink 配合使用才能发挥效果
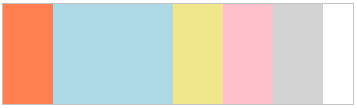
案例如下(总宽350PX,每一项初始50PX,第二项指定150PX,加起来50+80+50+50+50=280PX,少于350PX,因此余出空白:
.content{
display:flex;
width:350px;
}
.item {
flex-grow: 0;
flex-shrink: 0;
flex-basis: 50px;
}
.item:nth-of-type(2){
flex-basis:150px;
}

注意::nth-of-type(n)同类型中的第N个同级兄弟元素;:nth-child(n)父元素中的第N个子元素
3. flex-grow: 定义项目的放大比例,默认值为0
.item {
flex-grow: number|initial|inherit;
}
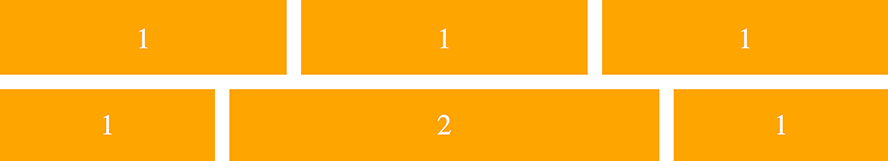
案例如下:
.item1{
flex-grow: 1;
}.item2{
flex-grow: 1;
}.item3{
flex-grow: 1;
}
.item1{
flex-grow: 1;
}.item2{
flex-grow: 2;
}.item3{
flex-grow: 1;
}

4. flex-shrink: 定义了项目的缩小比例(空间不足,项目按数字比例缩小)
.item {
flex-shrink: number|initial|inherit;
}
默认值: 1,如果空间不足,该项目将缩小,负值对该属性无效
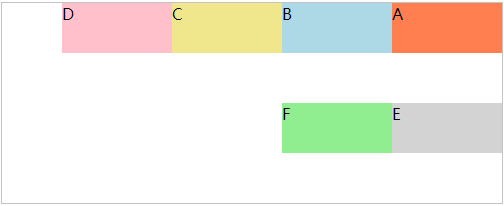
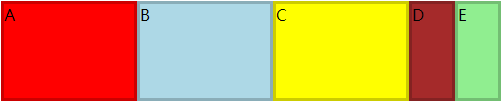
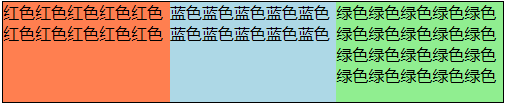
举例:ABC的flex-shrink: 1; DE的flex-shrink: 2;总宽度为 500px, flex-basic 为 220px(每个子项目220px),子项目之和大于总宽度500px,子项目的宽按1:1:1:2:2的比例缩小
.content{width:500px;}
.item{flex-basis: 220px;}
.A, .B, .C {flex-shrink: 1;}
.D, .E {flex-shrink: 2;}

5. flex: flex-grow, flex-shrink 和 flex-basis的简写
.item{
flex: flex-grow flex-shrink flex-basis|auto|initial|inherit;
}
flex 的默认值是以上三个属性值的组合。flex 的默认值是以上三个属性默认值的组合,即 0 1 auto
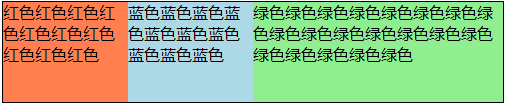
常用案例(红和蓝文字长一样,绿色稍长):
.item{flex:1;}

.item{flex:auto;} // 等同于 {flex:1 1 auto;}

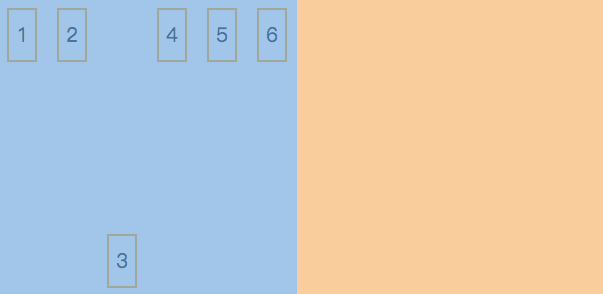
6. align-self: 允许单个项目有与其他项目不一样的对齐方式
单个项目覆盖 align-items 定义的属性
默认值为 auto,表示继承父元素的 align-items 属性,如果没有父元素,则等同于 stretch
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
这个跟 align-items 属性时一样的,只不过 align-self 是对单个项目生效的,而 align-items 则是对容器下的所有项目生效的

容器 align-items 设置为 flex-start,而第三个会移到最下面~