Echarts
CMS开发教程 IDE使用文档
来源:齐鲁CMS 栏目:Echarts 阅读: 日期:2023-09-07
本文介绍了echarts折线图去掉圆点同时增加渐变背景色,去掉拆线数据交叉处的小圆点,同时给拆线增加渐变背景图片,一起来看看怎么处理吧。
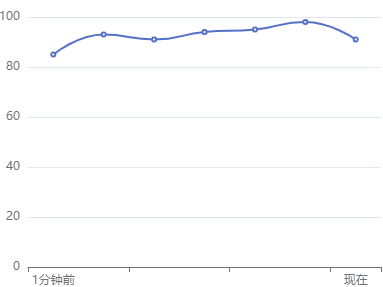
这是修改前的样子:

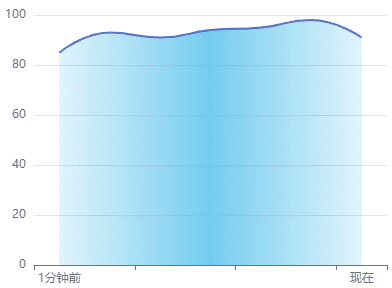
这是修改后的样子:

下面说说echarts折线图去掉圆点同时增加渐变背景色的处理方法
一、折线图去掉圆点
找到 series: 里面添加
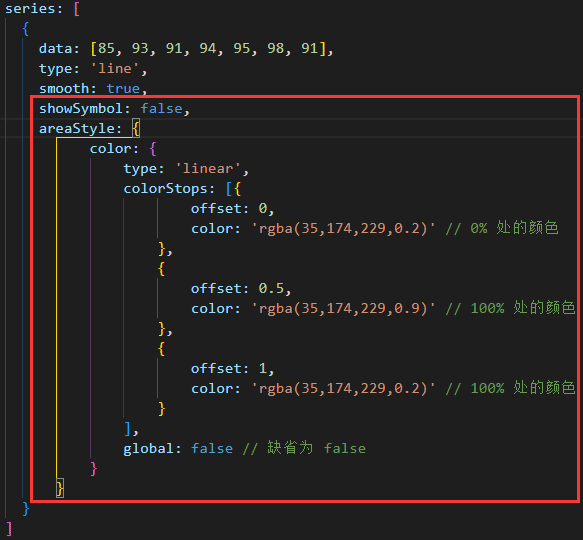
showSymbol: false,
就可以去掉小圆点了
二、折线图增加渐变背景色
同样是找到 series: 里面添加
areaStyle: {
color: {
type: 'linear',
colorStops: [{
offset: 0,
color: 'rgba(35,174,229,0.2)' // 0% 处的颜色
},
{
offset: 0.5,
color: 'rgba(35,174,229,0.9)' // 100% 处的颜色
},
{
offset: 1,
color: 'rgba(35,174,229,0.2)' // 100% 处的颜色
}
],
global: false // 缺省为 false
}
}
修改后的代码如下: