Echarts
CMS开发教程 IDE使用文档
来源:齐鲁CMS 栏目:Echarts 阅读: 日期:2023-09-15
本文介绍了echarts柱状图给某个柱子设置不同颜色的方法,也就是说在echarts柱状图中,每个柱子的颜色是一样的,但是为了突然出显示,会让某个柱子的颜色不一样,下面来说说怎么设置这样显示的效果吧。
一、设置柱子的颜色
【方法1】修改单个柱子的颜色
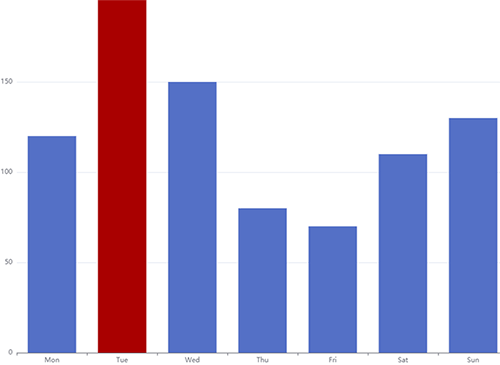
先来看效果图

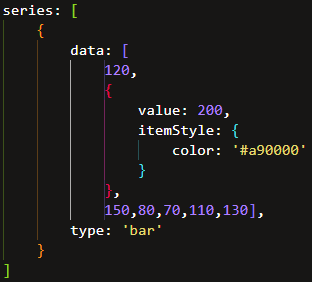
直接上代码(红色代码部分)
series: [
{
data: [
120,
{
value: 200,
itemStyle: {
color: '#a90000'
}
},
150,80,70,110,130],
type: 'bar'
}
]
也就是这个样子

【方法2】修改所有柱子的颜色
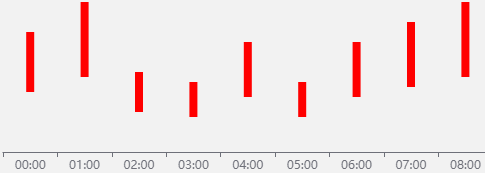
先来看效果图

直接上代码(红色部分)
option = {
color: ['#f00'],
……
……
……
}
二、柱子的粗细
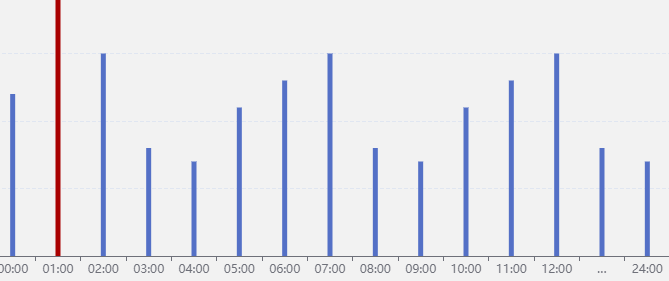
先来看效果图

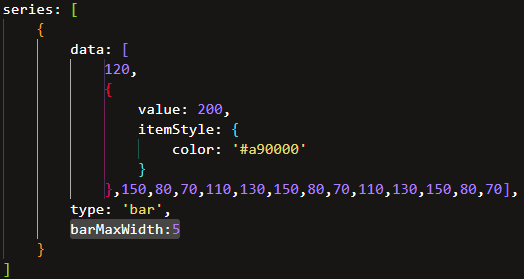
代码,红色部分
series: [
{
data: [
120,
{
value: 200,
itemStyle: {
color: '#a90000'
}
},150,80,70,110,130,150,80,70,110,130,150,80,70],
type: 'bar',
barMaxWidth:5
}
]

下一篇:最后一页