站长学院
CMS建站教程 SEO优化攻略
来源:齐鲁建站 栏目:开发教程 阅读: 日期:2021-01-15
本文主要介绍了微信小程序可以使用背景图片么,以及调用背景图的方法,三种方法,推荐给有此需要的朋友,根据自己的需求选择一种合适的方式,值得一试。

1.在wxss中使用background-image报错
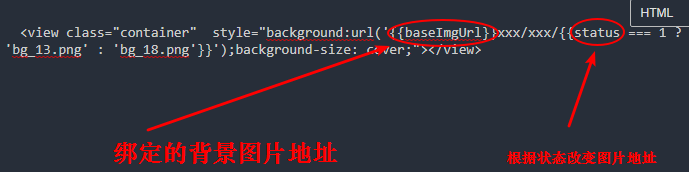
这个时候可以将这个属性写在wxml的对应标签上,比如
<view class="login-bg" style="background-image: url('/pages/img/login_bg.png')"></view>
这样就能成功的加载出来,但是这里要注意第二个问题
2.使用本地路径在微信开发者工具上使用没问题,但是只要真机上就会加载不出来。
这个只需要把需要使用的图片放到服务器上去,使用对应的线上地址,就可以解决了。